HTML Kya Hai? HTML (हाइपरटेक्स्ट मार्कअप लैंग्वेज) एक मार्कअप लैंग्वेज है जिसका इस्तेमाल वेब पर कंटेंट बनाने और स्ट्रक्चर करने के लिए किया जाता है. यह वेब पेज और अन्य वेब सामग्री, जैसे एप्लिकेशन और डिजिटल दस्तावेज़ बनाने के लिए मानक भाषा है. HTML वेब सामग्री की संरचना और लेआउट को परिभाषित करने के लिए टैग और विशेषताओं के एक सेट का उपयोग करता है, जिसमें पाठ, चित्र, लिंक और मल्टीमीडिया शामिल हैं.
HTML दस्तावेज़ों को वेब ब्राउज़र द्वारा व्याख्या करने के लिए डिज़ाइन किया गया है, जो उपयोगकर्ता की स्क्रीन पर सामग्री प्रस्तुत करने के लिए HTML कोड में निहित निर्देशों का उपयोग करते हैं. HTML वेब के लिए एक मौलिक तकनीक है, और यह आधुनिक वेब विकास की जरूरतों को पूरा करने के लिए नई सुविधाओं और क्षमताओं के साथ विकसित होती रहती है.
Fullform:
HTML का फुल फॉर्म (हाइपर टेक्स्ट मार्कअप लैंग्वेज)
English Me : Hyper Text mark Up Language
HTML में मूल टैग क्या हैं?
HTML में बुनियादी टैग्स का एक सेट होता है जिसका उपयोग वेब पेज के विभिन्न तत्वों को परिभाषित करने के लिए किया जाता है. यहाँ कुछ सबसे अधिक उपयोग किए जाने वाले HTML टैग हैं:
- <!DOCTYPE html>: इस टैग का उपयोग HTML के दस्तावेज़ प्रकार और संस्करण को परिभाषित करने के लिए किया जाता है.
- <html>: इस टैग का उपयोग HTML डॉक्यूमेंट की शुरुआत और अंत को परिभाषित करने के लिए किया जाता है.
- <head>: इस टैग का उपयोग वेब पेज के बारे में जानकारी, जैसे शीर्षक, कीवर्ड और विवरण को परिभाषित करने के लिए किया जाता है.
- <शीर्षक>: इस टैग का उपयोग वेब पेज के शीर्षक को परिभाषित करने के लिए किया जाता है, जो ब्राउज़र के टाइटल बार में दिखाई देता है.
- <body>: इस टैग का उपयोग वेब पेज की सामग्री को परिभाषित करने के लिए किया जाता है.
- <h1> – <h6>: इन टैग्स का उपयोग वेब पेज के शीर्षकों को परिभाषित करने के लिए किया जाता है, जिसमें <h1> सबसे महत्वपूर्ण और <h6> सबसे कम महत्वपूर्ण है.
- <p>: इस टैग का प्रयोग टेक्स्ट के पैराग्राफ को परिभाषित करने के लिए किया जाता है.
- <a>: इस टैग का उपयोग हाइपरलिंक्स को परिभाषित करने के लिए किया जाता है, जो उपयोगकर्ताओं को अन्य वेब पेजों पर नेविगेट करने की अनुमति देता है.
- <img>: इस टैग का उपयोग छवियों को परिभाषित करने के लिए किया जाता है, जिसे वेब पेज पर प्रदर्शित किया जा सकता है.
- <ul> और <li>: इन टैग्स का उपयोग सूचियों को परिभाषित करने के लिए किया जाता है, <ul> एक अनियंत्रित सूची को परिभाषित करने और <li> सूची में प्रत्येक आइटम को परिभाषित करने के साथ.
ये HTML के कुछ बुनियादी टैग हैं. ऐसे कई अन्य टैग हैं जिनका उपयोग वेब पेज के विभिन्न तत्वों, जैसे टेबल, फॉर्म और मीडिया तत्वों को परिभाषित करने के लिए किया जाता है. इन मूल टैग्स को सीखकर, आप अपने खुद के वेब पेज बनाना और विभिन्न HTML तत्वों के साथ प्रयोग करना शुरू कर सकते हैं.
html के कुछ बुनियादी कोड:
[code lang=”html”]
<html>
<head>
</head>
<body>
<h1>Hello Readers, Welcome to HindiExp.Com<h1>
</body>
</html>
[/code]
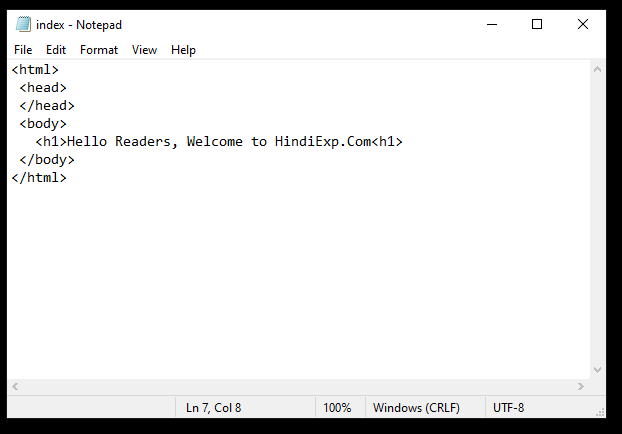
इस कोड को आजमाने के लिए, अपने कंप्यूटर/लैपटॉप में इन चरणों का पालन करें:
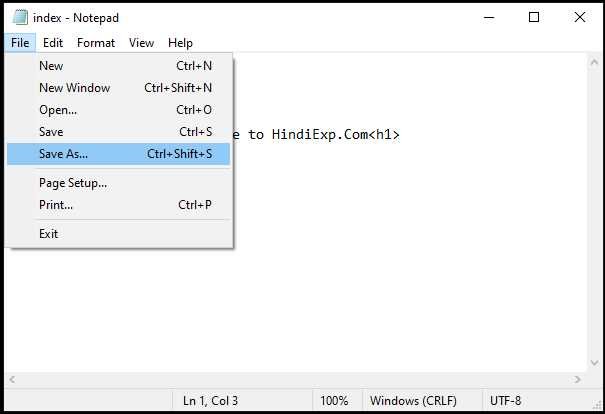
चरण 1: नोटपैड खोलें, कोड के ऊपर कॉपी और पेस्ट करें

चरण 2: नोटपैड को index.html के रूप में सहेजें

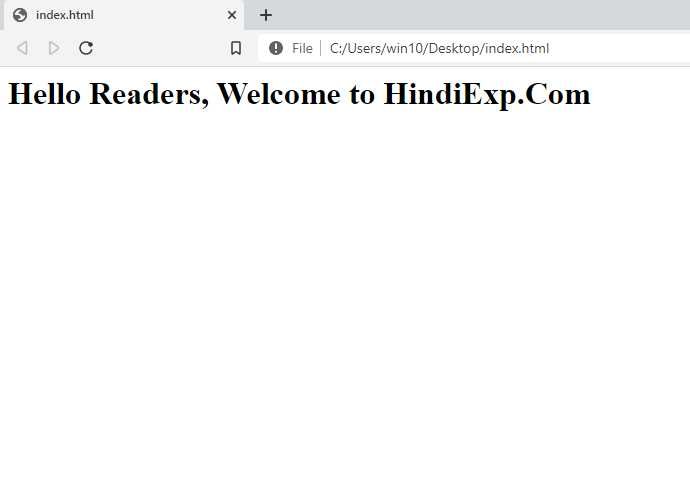
स्टेप 3: सेव की गई फाइल को ब्राउजर में खोलें

चरण 4: आपने अपनी पहली HTML कोडिंग कर ली है
उदाहरण: बेसिक वेबपेज लेआउट के लिए HTML:
[code lang=”html”]
<!DOCTYPE html>
<html>
<head>
<title>HindiExp – Jankari HindiMe</title>
</head>
<body>
<header>
<h1>Welcome to HindiExp.com</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Courses</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<main>
<p>Learn HTML online with HindiExp.com! Our articles will help you know what HTML is in Hindi. Also help you to do some basic HTML Coding</p>
<p>Try Today, by using steps mentioned above</p>
</main>
<footer>
<p>© 2023 HindiExp.com – All Rights Reserved</p>
</footer>
</body>
</html>
[/code]
HTML संस्करण और इसका विकास?
HTML पिछले कुछ वर्षों में विभिन्न संस्करणों के रिलीज के साथ विकसित हुआ है जिसमें नई सुविधाओं और क्षमताओं को जोड़ा गया है. यहाँ HTML के विभिन्न संस्करणों और उनके विकास का संक्षिप्त विवरण दिया गया है:
HTML 1.0: HTML का पहला संस्करण 1991 में जारी किया गया था, और इसमें टेक्स्ट को फॉर्मेट करने और हाइपरलिंक्स बनाने के लिए बुनियादी टैग शामिल थे. यह HTML का एक बहुत ही बुनियादी संस्करण था, सीमित कार्यक्षमता के साथ.
HTML 2.0: 1995 में रिलीज़ किया गया, HTML के इस संस्करण में तालिकाओं के लिए समर्थन और बेहतर फॉर्म हैंडलिंग शामिल है. इसमें पाठ को स्वरूपित करने और सूचियाँ बनाने के लिए अधिक टैग भी शामिल थे.
HTML 3.2: 1997 में रिलीज़ किया गया, HTML के इस संस्करण ने फ्रेम, पृष्ठभूमि छवियों और अधिक उन्नत लेआउट विकल्पों के लिए समर्थन पेश किया. इसमें अंतर्राष्ट्रीय पात्रों के लिए समर्थन और तालिकाओं के लिए बेहतर समर्थन भी शामिल था.
HTML 4.01: 1999 में जारी, HTML के इस संस्करण में और भी उन्नत सुविधाएँ शामिल थीं जैसे स्टाइल शीट, स्क्रिप्टिंग और मल्टीमीडिया के लिए समर्थन. इसमें सर्वर-साइड स्क्रिप्टिंग भाषाओं के उपयोग के माध्यम से गतिशील सामग्री के लिए समर्थन भी शामिल था.
एक्सएचटीएमएल: 2000 में जारी, एक्सएचटीएमएल (एक्सटेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज) को एचटीएमएल का एक सख्त और अधिक मानकीकृत संस्करण बनाने के लिए डिजाइन किया गया था. यह XML पर आधारित था, जिससे वेब सामग्री को संसाधित करना और उसमें हेरफेर करना आसान हो गया. हालाँकि, XHTML को कभी भी व्यापक रूप से अपनाया नहीं गया, और HTML वेब विकास के लिए प्रमुख भाषा बनी रही.
HTML5: HTML5 को पहली बार 2008 में पेश किया गया था और आधिकारिक तौर पर 2014 में जारी किया गया था. इसे HTML का अधिक लचीला और शक्तिशाली संस्करण बनाने के लिए डिज़ाइन किया गया था जो वीडियो और ऑडियो जैसे मल्टीमीडिया तत्वों का समर्थन कर सकता है. इसने सिमेंटिक मार्कअप जैसी नई सुविधाओं को भी पेश किया, जिससे संरचित और सुलभ वेब सामग्री बनाना आसान हो गया.
HTML5 HTML का सबसे व्यापक रूप से उपयोग किया जाने वाला संस्करण बन गया है और वेब विकास के लिए वर्तमान मानक है. यह नई सुविधाओं और क्षमताओं के साथ विकसित होना जारी है, जैसे कि वेब घटकों के लिए समर्थन और बेहतर फॉर्म हैंडलिंग. कुल मिलाकर, HTML का विकास वेब पर नई तकनीकों और क्षमताओं का समर्थन करने की आवश्यकता से प्रेरित है, और यह 30 साल पहले अपनी स्थापना के बाद से वेब विकास के लिए एक महत्वपूर्ण तकनीक बनी हुई है.
HTML भाषा की विशेषताएं:
पाठ स्वरूपण: HTML डेवलपर्स को शीर्षकों, पैराग्राफों, सूचियों और जोर टैग जैसे टैग की एक श्रृंखला का उपयोग करके पाठ को प्रारूपित करने की अनुमति देता है. इन टैग का उपयोग संरचित और दृष्टिगत रूप से आकर्षक सामग्री बनाने के लिए किया जा सकता है.
लिंक और नेविगेशन: HTML में हाइपरलिंक्स बनाने के लिए टैग शामिल हैं जो उपयोगकर्ताओं को वेब पेजों और अन्य सामग्री के बीच नेविगेट करने की अनुमति देते हैं. इन कड़ियों का उपयोग संबंधित सामग्री को जोड़ने और सूचना का एक पदानुक्रम बनाने के लिए किया जा सकता है.
मल्टीमीडिया समर्थन: HTML छवियों, ऑडियो और वीडियो जैसे मल्टीमीडिया तत्वों को शामिल करने का समर्थन करता है. यह डेवलपर्स को आकर्षक और इंटरैक्टिव सामग्री बनाने की अनुमति देता है जिसे उपयोगकर्ताओं द्वारा देखा और अनुभव किया जा सकता है.
प्रपत्र और उपयोगकर्ता इनपुट: HTML में प्रपत्र बनाने के लिए टैग शामिल हैं जो उपयोगकर्ताओं को डेटा इनपुट करने और वेब सामग्री के साथ सहभागिता करने की अनुमति देते हैं. इन प्रपत्रों का उपयोग विभिन्न उद्देश्यों के लिए किया जा सकता है, जैसे कि उपयोगकर्ता जानकारी एकत्र करना, लेनदेन संसाधित करना और सर्वेक्षण करना.
अभिगम्यता: HTML में ऐसी विशेषताएं शामिल हैं जो विकलांग उपयोगकर्ताओं के लिए वेब सामग्री को सुलभ बनाती हैं, जैसे स्क्रीन रीडर और अन्य सहायक प्रौद्योगिकियां. इसमें छवियों और अन्य मल्टीमीडिया तत्वों में वैकल्पिक पाठ जोड़ने के लिए टैग, साथ ही सुलभ फ़ॉर्म और नेविगेशन बनाने की सुविधाएँ शामिल हैं.
मोबाइल और उत्तरदायी डिजाइन: HTML मोबाइल के अनुकूल और उत्तरदायी वेबसाइटों के निर्माण का समर्थन करता है जो विभिन्न स्क्रीन आकारों और उपकरणों के अनुकूल हो सकते हैं. यह डेवलपर्स को ऐसी वेब सामग्री बनाने की अनुमति देता है जो डेस्कटॉप कंप्यूटर से लेकर मोबाइल फोन और टैबलेट तक उपकरणों की एक विस्तृत श्रृंखला पर पहुंच योग्य और प्रयोग करने योग्य हो.
सिमेंटिक मार्कअप: HTML में सिमेंटिक टैग शामिल हैं जो वेब सामग्री को अतिरिक्त अर्थ और संदर्भ प्रदान करते हैं. इन टैग का उपयोग सामग्री की संरचना और उद्देश्य का वर्णन करने के लिए किया जा सकता है, जिससे खोज इंजन और अन्य तकनीकों के लिए सामग्री को समझना और उसकी व्याख्या करना आसान हो जाता है.
मापनीयता: HTML डेवलपर्स को वेब सामग्री बनाने की अनुमति देता है जो परियोजना के आकार और जटिलता के आधार पर ऊपर या नीचे हो सकती है. इसमें पुन: प्रयोज्य कोड स्निपेट, टेम्प्लेट और मॉड्यूलर डिज़ाइन पैटर्न जैसी विशेषताएं शामिल हैं जो डेवलपर्स को आसानी से जटिल वेबसाइट और एप्लिकेशन बनाने की अनुमति देती हैं.
अन्तरक्रियाशीलता: HTML जावास्क्रिप्ट और अन्य स्क्रिप्टिंग भाषाओं का उपयोग करके इंटरैक्टिव वेब सामग्री के निर्माण का समर्थन करता है. यह डेवलपर्स को आकर्षक और गतिशील उपयोगकर्ता अनुभव बनाने की अनुमति देता है जो उपयोगकर्ता इनपुट का जवाब दे सकता है और रीयल-टाइम फीडबैक प्रदान कर सकता है.
मानकीकरण: HTML एक मानकीकृत भाषा है जिसे वर्ल्ड वाइड वेब कंसोर्टियम (W3C) द्वारा बनाए रखा और अद्यतन किया जाता है. यह सुनिश्चित करता है कि HTML एक सुसंगत और विश्वसनीय भाषा है जिसका उपयोग प्लेटफॉर्म और उपकरणों की एक विस्तृत श्रृंखला में किया जा सकता है.
अन्य तकनीकों के साथ एकीकरण: HTML को अन्य वेब तकनीकों के साथ आसानी से एकीकृत किया जा सकता है, जैसे स्टाइलिंग और लेआउट के लिए CSS, और अन्तरक्रियाशीलता और गतिशील सामग्री के लिए जावास्क्रिप्ट. यह डेवलपर्स को विभिन्न तकनीकों के संयोजन का उपयोग करके शक्तिशाली और सुविधा संपन्न वेब एप्लिकेशन बनाने की अनुमति देता है.
कुल मिलाकर, HTML की विशेषताएं इसे वेब सामग्री बनाने के लिए एक बहुमुखी और शक्तिशाली भाषा बनाती हैं जो सुलभ, इंटरैक्टिव और स्केलेबल है. अन्य तकनीकों के साथ मानकीकरण और एकीकरण इसे आधुनिक वेब एप्लिकेशन और डिजिटल सामग्री बनाने के लिए एक आदर्श विकल्प बनाता है.
एचटीएमएल का इतिहास, यह उद्योग में कितने समय से है?
HTML (हाइपरटेक्स्ट मार्कअप लैंग्वेज) 1990 के दशक की शुरुआत में वेब के निर्माण के बाद से एक महत्वपूर्ण तकनीक रही है. यह पहली बार भौतिक विज्ञानी टिम बर्नर्स-ली द्वारा स्विट्जरलैंड में सीईआरएन (यूरोपियन ऑर्गनाइजेशन फॉर न्यूक्लियर रिसर्च) में विभिन्न स्थानों में शोधकर्ताओं के बीच जानकारी साझा करने और उन तक पहुंचने के तरीके के रूप में विकसित किया गया था.
1993 में, HTML का पहला संस्करण जारी किया गया था, जिसमें टेक्स्ट को फॉर्मेट करने और हाइपरलिंक्स बनाने के लिए बुनियादी टैग शामिल थे. यह संस्करण, जिसे HTML 1.0 के रूप में जाना जाता है, 1995 में HTML 2.0 के बाद आया, जिसमें तालिकाओं के लिए समर्थन और बेहतर फॉर्म हैंडलिंग शामिल था.
1997 में HTML 3.2 के रिलीज के साथ HTML का विकास जारी रहा, जिसने फ्रेम, पृष्ठभूमि छवियों और अधिक उन्नत लेआउट विकल्पों के लिए समर्थन पेश किया. HTML 4.0 को 1997 में जारी किया गया था, जिसमें और भी उन्नत सुविधाएँ शामिल थीं जैसे स्टाइल शीट, स्क्रिप्टिंग और मल्टीमीडिया के लिए समर्थन.
2000 के दशक की शुरुआत में, वर्ल्ड वाइड वेब कंसोर्टियम (W3C) ने HTML के एक नए संस्करण पर काम करना शुरू किया, जिसे HTML5 के नाम से जाना जाता है. इस संस्करण को अधिक लचीला और वीडियो और ऑडियो जैसे मल्टीमीडिया तत्वों के साथ-साथ सिमेंटिक मार्कअप और बेहतर पहुंच जैसी नई सुविधाओं का समर्थन करने के लिए डिज़ाइन किया गया था.
HTML5 को पहली बार 2014 में रिलीज़ किया गया था, और यह आज वेब पर उपयोग किए जाने वाले HTML का प्रमुख संस्करण बन गया है. HTML5 के साथ, वेब डेवलपर्स के पास डायनेमिक, इंटरएक्टिव वेब पेज बनाने के लिए पहले से कहीं अधिक टूल और विकल्प हैं, जिन्हें विभिन्न उपकरणों और प्लेटफॉर्म पर एक्सेस किया जा सकता है.
कुल मिलाकर, HTML 25 से अधिक वर्षों से वेब के लिए एक महत्वपूर्ण तकनीक रही है, और यह प्रत्येक नए संस्करण के साथ विकसित और बेहतर होती रहती है. HTML के इतिहास और विकास को समझकर, आप इस आवश्यक तकनीक की शक्ति और लचीलेपन के लिए गहरी प्रशंसा प्राप्त कर सकते हैं.
Faqs:
Q. क्या एचटीएमएल 5 मुफ़्त है, ओपनसोर्स है?
A. हाँ, HTML5 मुफ़्त और ओपन-सोर्स है. यह एक मानक मार्कअप भाषा है जिसे वर्ल्ड वाइड वेब कंसोर्टियम (W3C) द्वारा बनाए रखा जाता है और बिना किसी लागत या लाइसेंस शुल्क के अपनी वेब परियोजनाओं में उपयोग करने और लागू करने के लिए किसी के लिए भी उपलब्ध है. HTML5 की खुली प्रकृति ने इसके व्यापक रूप से अपनाने में योगदान दिया है और डेवलपर्स को भाषा का उपयोग करके वेबसाइटों और वेब अनुप्रयोगों की एक विशाल श्रृंखला बनाने की अनुमति दी है. इसके अतिरिक्त, HTML5 की ओपन-सोर्स प्रकृति ने विभिन्न प्रकार के तृतीय-पक्ष टूल, लाइब्रेरी और फ्रेमवर्क के विकास की अनुमति दी है जो HTML5 का उपयोग करके वेब सामग्री बनाना आसान बनाता है.
Q. HTML और CSS में क्या अंतर है?
A. HTML और CSS दो अलग-अलग भाषाएं हैं जिनका उपयोग वेब पेज बनाने के लिए एक साथ किया जाता है. HTML का उपयोग वेब पेज की संरचना और सामग्री बनाने के लिए किया जाता है, जबकि CSS का उपयोग वेब पेज को स्टाइल करने के लिए किया जाता है. CSS का उपयोग वेब पेज के दृश्य स्वरूप, जैसे रंग, फ़ॉन्ट और लेआउट को परिभाषित करने के लिए किया जाता है.
Q. HTML का उपयोग करने के क्या लाभ हैं?
A. HTML का उपयोग करने के कई लाभ हैं, जिनमें निम्न शामिल हैं:
- इसे सीखना और उपयोग करना आसान है.
- यह मंच-स्वतंत्र है.
- यह सर्च इंजन फ्रेंडली है.
- यह सुलभ है.
- यह एक्स्टेंसिबल है.
Q. क्या HTML आज भी प्रासंगिक है?
A. हाँ, HTML आज भी प्रासंगिक है. यह इंटरनेट का एक अनिवार्य हिस्सा है, और इसका उपयोग वेब पेजों की संरचना और सामग्री बनाने के लिए किया जाता है. HTML नई सुविधाओं और क्षमताओं को शामिल करने के लिए वर्षों से विकसित हुआ है, और HTML का नवीनतम संस्करण, HTML5, दुनिया भर के वेब डेवलपर्स द्वारा उपयोग किया जाता है.
Q. क्या मैं मोबाइल एप्लिकेशन बनाने के लिए HTML का उपयोग कर सकता हूं?
A. हां, आप HTML का उपयोग मोबाइल एप्लिकेशन बनाने के लिए कर सकते हैं. ऐसे कई ढाँचे और उपकरण उपलब्ध हैं जो आपको HTML का उपयोग करके मोबाइल ऐप बनाने की अनुमति देते हैं, जैसे PhoneGap और Ionic.
Q. मैं HTML कैसे सीख सकता हूँ?
A. ऐसे कई संसाधन ऑनलाइन उपलब्ध हैं जो HTML सीखने में आपकी मदद कर सकते हैं. आप ऑनलाइन ट्यूटोरियल पढ़कर या ऑनलाइन कोर्स करके शुरुआत कर सकते हैं. आप अपने स्वयं के वेब पेज बनाकर और विभिन्न HTML टैग्स के साथ प्रयोग करके भी अभ्यास कर सकते हैं.
निष्कर्ष:
HTML इंटरनेट का एक अनिवार्य हिस्सा है, और इसका उपयोग वेब पेजों की संरचना और सामग्री बनाने के लिए किया जाता है. HTML एक मार्कअप भाषा है जो वेब पेज के विभिन्न तत्वों को परिभाषित करने के लिए टैग का उपयोग करती है, और इसमें कई गुण हैं जो इसे वेब डेवलपर्स के लिए एक आवश्यक भाषा बनाते हैं. HTML सीखना और उपयोग करना आसान है, प्लेटफ़ॉर्म-स्वतंत्र, एक्स्टेंसिबल, खोज इंजन-अनुकूल और सुलभ है. इसका एक समृद्ध इतिहास है जो 1989 से पहले का है जब इसे पहली बार टिम बर्नर्स-ली ने बनाया था.
मुझे उम्मीद है कि इस लेख ने आपको HTML क्या है, इसके गुण और इसके इतिहास के बारे में बेहतर समझ प्रदान की है. यदि आपके कोई प्रश्न या टिप्पणी हैं, तो कृपया बेझिझक उन्हें नीचे छोड़ दें.